UX / UI DESIGN
EZ Trails App Design
EZ Trails is a personal passion project I created after discovering flaws to current hiking apps in the market. After conducting competitive research, user interviews and surveys. I was able to pin point areas of improvements. This project focuses on creating a user friendly application that is both informational, practical and emphasizes safety.
PROBLEMS
POOR NAVIGATION SYSTEM
The map function on most hiking apps are just highlighted trails, making it easy to get lost and difficult to get back on the right path.
LACK OF SAFETY
There is a general lack of comforrtability with hiking alone. Most users I interviewed only hike in groups. The few people that hike alone typically carry a weapon and make sure to tell someone of their whereabouts.
NOT ENOUGH INFORMATION
Not enough informationabout the hikes, and what to expect when you get there. Users need to perform outside research since there’s lack of details on conditions, parking and what’s nearby.
SOLUTIONS
LIVE NAVIGATION
Created a navigation system that would follow users along their hike, with push notifications. The step by steps direction feature ensures users that they are on track.
SOS SAFETY BUTTON FEATURE
This emergency system is intended to keep users safe when they are alone, get into an accident or don’t feel comfortable. After activation, an alert message is sent out to the users selected contact list informing them of the situation and their location. Local authorities are contacted through the users phone provider. This feature is intended to keep users feeling safe when they are alone and provide extra safety measurements if something does happen.
DETAILED DESCRIPTIONS & “FIND NEARBY” FEATURE
With more detailed descriptions users have a better idea on what to expect during their hike. Basic information on the hike length, directions, difficulty, conditions and parking are included on each hike details page. There is also a “Find Nearby” feature in the navigation so users can explore nearby restaurants, stores or even medical care all within the application.
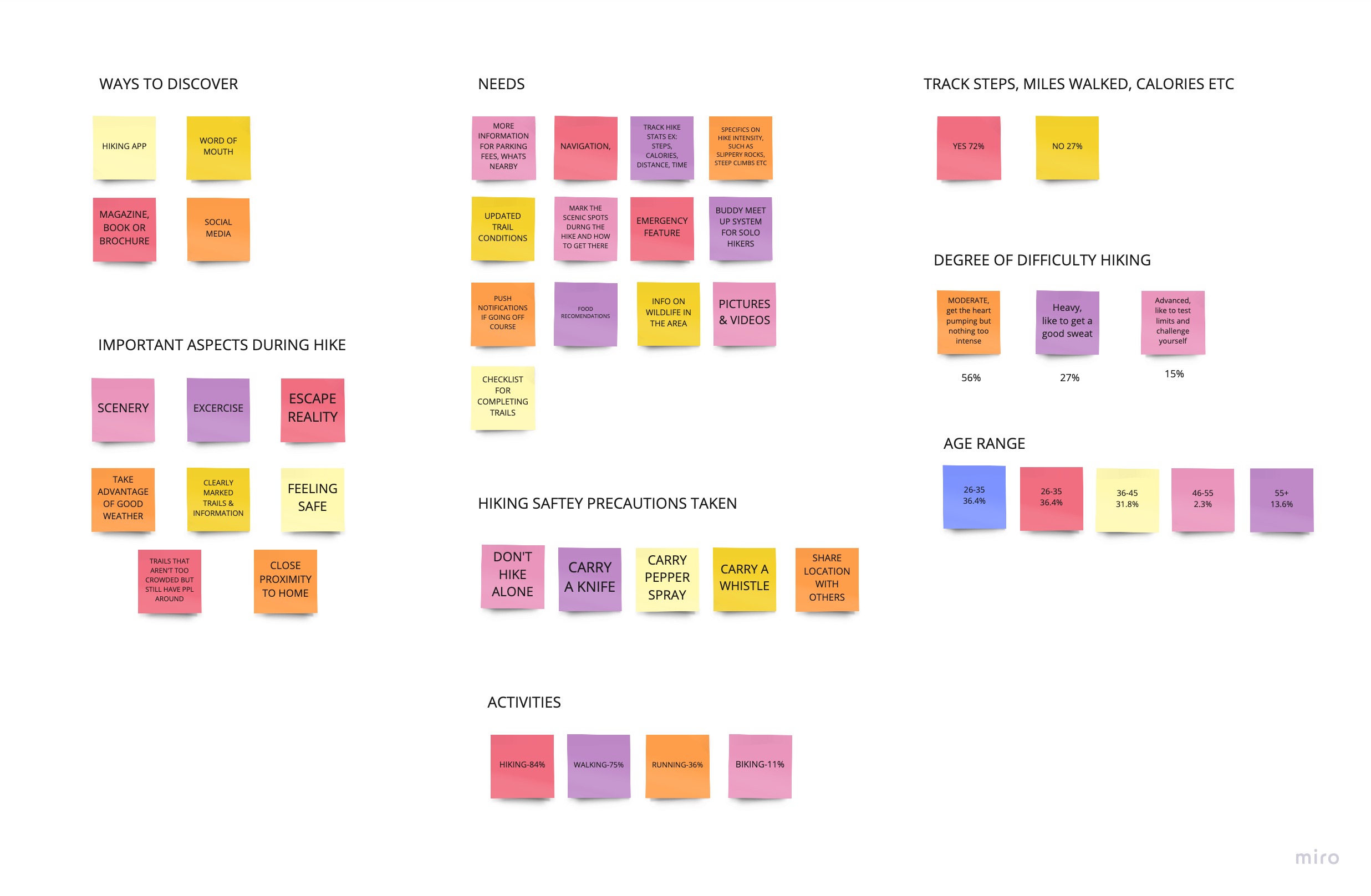
AFFINITY MAPPING
After interviewing over 50 people on their hiking. habits and needs I took their answers and organized them into groups. By doing this I was able to better understand the users needs and create a hierarchy of issues to tackle with this project.


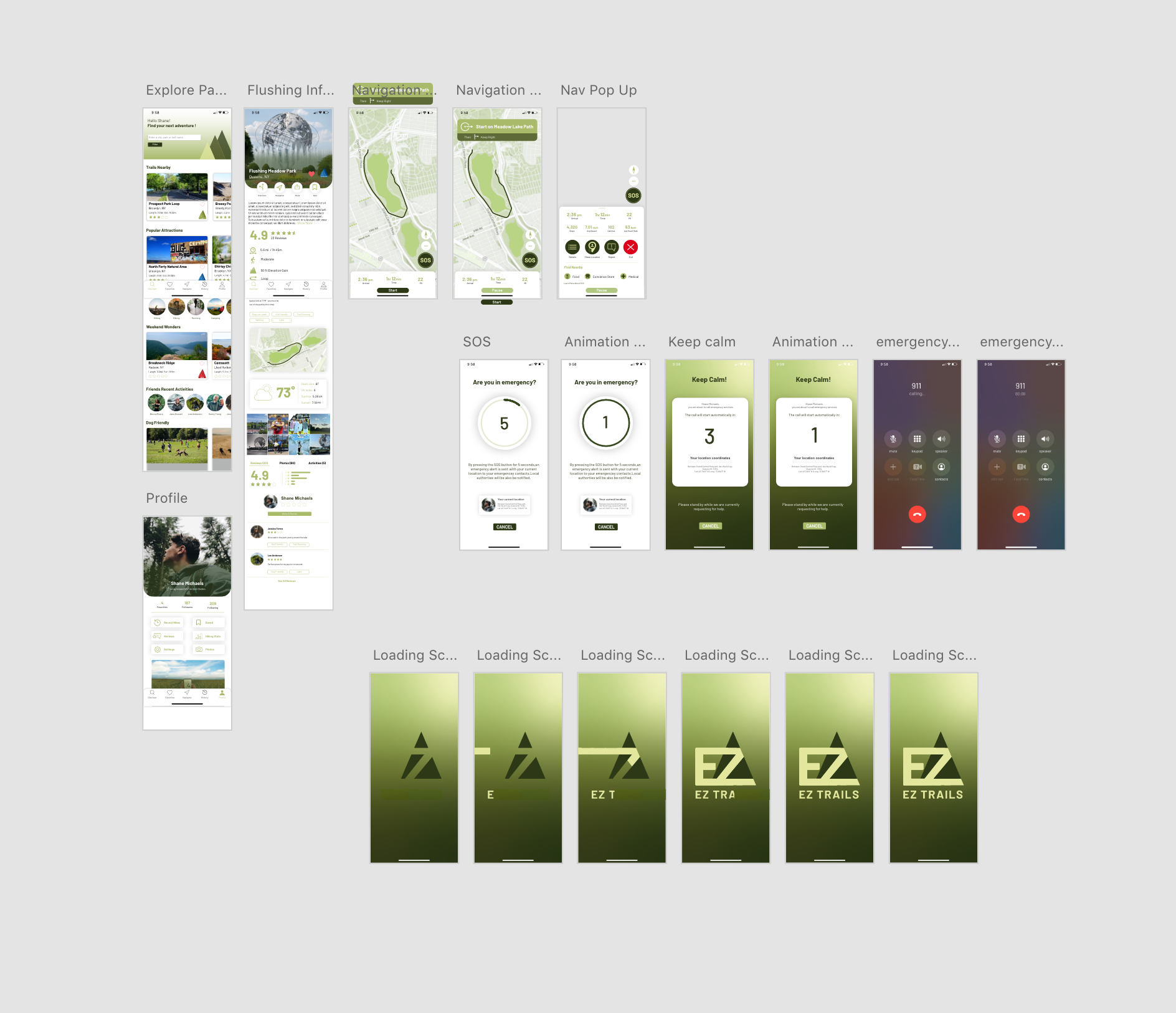
WIREFRAMING OVEVIEW

TASK 1
SOS SAFETY FEATURE
Most hiking apps have favorites for hikes people really enjoyed, I added a save “bookmark” feature that the user can access through their profile. This is so users can organize their hikes better with ones they’ve actually been on and ones they would like to save for another time. Here the user can also access basic functions such as their history, stats, reviews, following and settings.
TASK 2
STARTING OUT A HIKE
The navigation features step by step directions, to ensure users stay on track during their hike. On top of this, the app also gives statistics during the hike on step count, average speed, calories burned and heart rate. A “Find Nearby” section is along the bottom for easy access to find food, convience stores and even medical care in case of emergencies. Having all of this information here allows the user to enjoy their hike, keep track of directions & fitness statistics. as well as be able to seacrh around the area all in one place.
TASK 3
Profile overview
Most hiking apps have favorites for hikes people really enjoyed, I added a save “bookmark” feature that the user can access through their profile. This is so users can organize their hikes better with ones they’ve actually been on and ones they would like to save for another time. Here the user can also acess basic functions such as their history, stats, reviews, following and settings.